Web Development FAQ
Basic HTML5 Webpage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example document</title>
</head>
<body>
</body>
</html>
Workflow Tips: Handy Shortcuts
When creating webpages, you will often want to save your HTML code and update the browser so you can see how your changes look. This can get tedious with a lot of clicks, so here are some short cuts that can save you time if you learn them:
- Ctrl + S to save your work in GEdit (and every other program)
- Alt + Tab to switch to your browser (you may need to hit it a couple times as this cycles through all open programs) or, just click your browser to give it the focus.
- F5 (at the top of the keyboard above the numbers) to refresh the browser. This works in all browsers.
Workflow Tips: Screen and Window Management
Another thing that's helpful when editing HTML, is to be able to have your code and your browser window open side by side at the same time. You can do this by grabbing the title bar of a window and then "snapping" it to the left or right edge of a screen. Here's a short 15 second video showing window snapping in action.
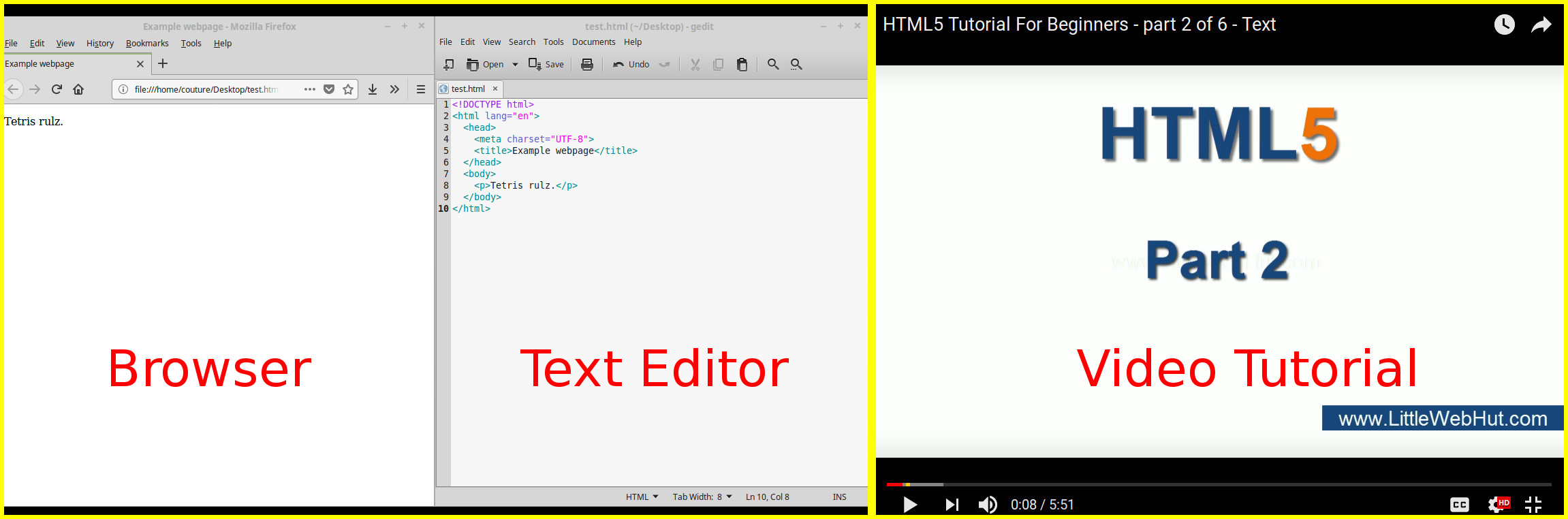
Here's how I suggest you lay out your windows for this campaign:
- The test browser on the left half of your big monitor
- GEdit with your HTML code on the right half of your big monitor
- Your video tutorial or other reference material maximized on your smaller monitor.
It should look something like this:

Lorum Ipsum
Lorum Ipsum is dummy text that has been used in the printing industry for over 500 years! Here it is for you to copy and paste:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
Hackerspace Lab Computer Specs
- Make & Model: Lenovo Thinkcentre M73 (10AXS1GV00)
- Processor: Intel(R) Core(TM) i7-4765T CPU @ 2.00GHz (size: 1112MHz, capacity 3GHz)
- RAM: 8GB total: 2x 4GiB SODIMM DDR3 Synchronous 1600 MHz (0.6 ns)
- Graphics: Intel Xeon E3-1200 v3/4th Gen Core Processor Integrated Graphics Controller
- Motherboard: Lenovo Sharkbay
Custom Themes
After 485 votes in the Suggestion box, the advanced version of this request has finally been implemented! You can now tweak your Hackerspace, or create a completely custom theme by writing your own CSS stylesheet that will be applied to the site after you upload it to your profile.
Here's a step by step to create a simple customization:
- Create a new text document named "custom.css":
- Right click your desktop and choose: New Document > Empty Document
- Name it "custom.css" (if you didn't name it right away, right-click the file > Rename...)
- Open the file and paste in this code:
body, .footer{Or this slightly more advanced code...
background-color: lavender;
}body, #main-container {
background-image: url("https://i.imgur.com/wVoWED9.jpg");
background-attachment: fixed;
}
#main {
background-color: white;
} - Save the file.
- Upload it to your profile:
- Go to your profile page (by clicking your username/student number at the top right of the Hackerspace website)
- Click the light blue edit button with the symbol to edit your profile.
- At the very bottom, under Custom stylesheet, click the Browse button and upload your custom.css file.
- Hit Update to save the changes to your profile.
If you hate the results, you can change the color or image, or delete the custom file by editing your profile and ticking the "Clear" block beside it.
If you want to learn more about how CSS works so you can
customize further, take a look at the Web Development campaign.
You can also try some free themes that are available from Bootswatch
(we are using Bootstrap 3.3.7 as our base). However, note that these
will all probably have little issues, and will require some
customization and tweaking if you want it to look good on the
Hackerspace. Send Mr C a message if you're having problems figuring
this out and want to try it! A modified version of Bootswatch's Slate theme is what we use for the Dark Theme option that is available in your profile.